If you have a website or are planning to create one, it’s essential to understand Google’s Core Web Vitals. These metrics play a significant role in determining your website’s user experience and search engine rankings. But don’t worry, I’m here to break it down for you in a conversational style and give you practical examples to help you improve your website’s performance. Let’s get started!
1. Largest Contentful Paint (LCP):
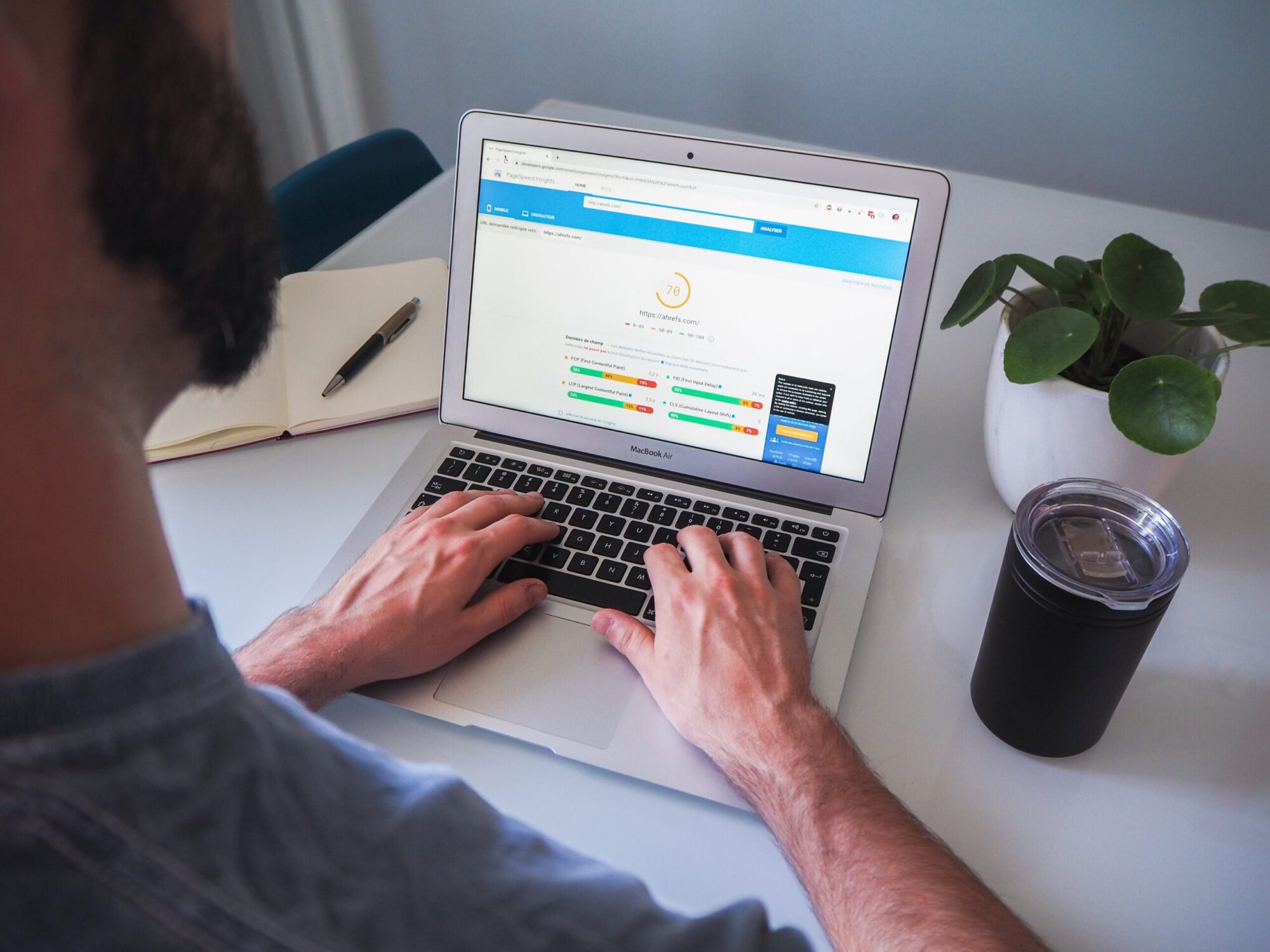
Let’s decode the first core web vital: Largest Contentful Paint (LCP). LCP measures the time it takes for the largest content element on your web page to become visible to the user. This element can be an image, a video, or a block of text.
Practical Example: Say you have an e-commerce website that sells clothing. When a user clicks on a product to view its details, LCP measures how quickly the main product image appears on the screen. To optimize LCP, you can compress images, lazy load content, or use a content delivery network (CDN) for quicker delivery.
2. First Input Delay (FID):
The second core web vital, First Input Delay (FID), measures the time it takes for a user’s first interaction (such as clicking a button or tapping a link) to actually respond. FID focuses on the website’s responsiveness and interactivity.
Practical Example: Let’s say you have a blog, and your readers often leave comments on your posts. FID comes into play when someone clicks on the “submit” button after typing a comment. To improve FID, prioritize scripts and optimize JavaScript, ensuring that it doesn’t block rendering or user interactions.
3. Cumulative Layout Shift (CLS):
Cumulative Layout Shift (CLS) measures the visual stability of your web page. It quantifies how much the elements on your page shift and cause unexpected layout changes during the loading process.
Practical Example: Imagine you’re reading an online article, and suddenly, an ad loads and pushes the content down, making you lose your place. CLS measures such unexpected shifts. To minimize CLS, make sure to provide dimensions to images and ads, use appropriate CSS properties, and avoid dynamically injecting content that alters the page’s layout.
Wrapping Up:
Understanding these three core web vitals – LCP, FID, and CLS – is crucial for keeping your website optimized and delivering an exceptional user experience. By improving these metrics, you increase the chances of higher rankings on Google while enhancing user satisfaction.
Remember, optimizing your website’s performance benefits both your users and your business. So, take the time to analyze your website, identify areas for improvement, and implement the necessary changes. Happy decoding and happy website optimization!